
Amara
During my time at USC, I had the pleasure to work on Amara as my focus for our Integrative Project class. In integrative project, we are tasked to come up with a product or business idea to execute. The class is very open-ended, allowing students to have free reign over what they want to focus on in the development in this business. In this class, I was able to participate in the project Amara.
Timeline
3 months
Team Members
Lizzie Siy, Kirsten Prentice, Skylar Todd, Vivien Zhang
Role
User Researcher, Prototyping Assistance, Project Manager
Tools
Figma, ChatGPT, Storyboarder.ai, Midjourney, Canva
What is Amara?
Amara’s Origin Story
Amara began as Skylar's brainchild, initially called Lingocare. Our primary focus was on addressing the lack of platforms that seamlessly integrate multilingual support with comprehensive care coordination. This was especially critical considering the diverse roles of caregivers and the nonlinear nature of care trajectories.
Additionally, we recognized that few services effectively engage immigrant communities. Many fail to use culturally relevant communication channels or address cultural nuances, leading to disrespectful and ineffective care experiences.
Initial Mission
Our mission initially focused on bridging the language gaps and barriers faced by elderly immigrant communities in the American healthcare system.
However, through extensive user research, we uncovered a deeper issue: caregivers, even those supporting loved ones with non-English first languages, expressed more frustration with the lack of caregiving support from family members than with language barriers. This insight shifted our perspective.
Defining the Problem
From our market and user research, we found that there is a lack of resources that support comprehensive care coordination between the different actors involved in caregiving. Potential familial caregivers face stress and burnout from the expectation of responsibilities, a knowledge cap in the care process and healthcare consequences, and providing emotional & physical care for loved ones, leading to potentially ineffective care experiences.
Our solution is to provide an informational and resource-heavy digital health platform that reduces caregiver workload through tools to support coordination, communication, and an understanding of senior healthcare expectations and responsibilities. All these resources will integrate cultural expectations to ensure comprehensive and respectful care for seniors.
Competitive Analysis
While many of our group members were familiar with familial caregiving, we were actually quite unfamiliar with the caregiving industry.
Thus, we conducted a competitive analysis to better understand the typical offerings for caregiver platforms and agencies.
Our main findings were that there are not many platforms for caregiver organization, let alone for informal caregivers like family and friends who give care to a loved one.
User Research
Round 1
We interviewed 19 users in the target demographic: paid and unpaid caregivers, and patients
To better understand user needs, we conducted a survey based on the following initial problem statement:
“Few platforms integrate multilingual support with comprehensive care coordination, considering caregivers' roles and nonlinear care trajectories. Additionally, services rarely engage immigrant communities through culturally relevant communication channels, leading to ineffective and disrespectful care experiences.”
High level insights gleaned:
There is a strong desire for a platform that provides resources for communication, caregiving trajectories, and coordination tools to simplify caregiving and reduce stress among familial caregivers.
Potential familial caregivers face stress and burnout from expectation of responsibilities, lack of knowledge of the care process and healthcare consequences, and providing emotional & physical care for loved ones
Cultural expectations for family to provide care for elderly grandparents often result in significant emotional, financial, and logistical burdens.
Idea Pivot
After conducting user research, we pivoted our focus from multilingual and culturally sensitive care support to a comprehensive care coordination platform for informal actors in caregiving.
Initial Problem Statement
Few platforms integrate multilingual support with comprehensive care coordination, considering caregivers' roles and nonlinear care trajectories. Additionally, services rarely engage immigrant communities through culturally relevant communication channels, leading to ineffective and disrespectful care experiences.
Revised Problem Statement
There is a lack of resources that support comprehensive care coordination between the different actors involved in caregiving, as they experience stress from the expectation of responsibilities and lack of knowledge about nonlinear care trajectories and healthcare consequences, leading to potentially ineffective care experiences.
Mockups






User Research
Round 2
After pivoting our idea and creating mock-ups, we ran another round of user research to gain feedback on the clarity of our design, idea, and features presented. We centered our research around our previously mentioned revised problem statement:
“There is a lack of resources that support comprehensive care coordination between the different actors involved in caregiving, as they experience stress from the expectation of responsibilities and lack of knowledge about nonlinear care trajectories and healthcare consequences, leading to potentially ineffective care experiences.”
We interviewed 12 users in the target demographic “Familial/Informal family caregivers”
We asked a series of questions which included:
Initial Impression: What is your initial impression of this mockup?
Initial Impression: What stands out to you the most?
Understanding the Feature: What do you think this page/feature is supposed to do? What actions do you think you can perform on this page?
Use: What, if anything, seems confusing or unclear?
Design Feedback: Are there any design elements that you find distracting or out of place?
Feedback & Suggestions: What improvements would you suggest for this feature?
Feedback & Suggestions: Are there any elements you would remove or replace? Why?
General Feedback: Is there anything else you would like to share about your experience with this mockup? Do you have any additional comments or concerns?
User Feedback
Round 2
Description of User Issue and Recommendations for Solution:
Make sure certain caregivers are granted w certain permissions, like finances etc. a lot of what was listed in the mockups seemed most crucial for primary caregivers
Recommendation: Specifically regarding the personal care plan page, I think there should be an admin and then users (kind of like google workspace admin). That way, the primary caregiver can be the admin and see all the information and have the most access, and then grant other users in the family view based on their own needs. Visually, most things maybe should remain locked from view unless access has been granted.
“Are the To Do List and In Progress sections to be completed by the responsible family member for their loved one or multiple family members?”
Recommendation: Clarify who is the primary task owner, and if there is a support needed in the task. Similar formats can be found in something like Jira tickets. Overall, the To-Do list should be more intensive in details on instructions and who’s doing what. This can either be inputted by users upfront, or maybe a series of drop down menus if that’s easier for the user
“The purpose of the right side of the to do list is unclear. It appears there’s time limit for the task and it looks like also the person’s picture to do it. I think the actual due date or a way to check box to check whether something is done keeps it easy.”
Recommendation: As this user highlighted, it would be good to just put a due date instead of time left. Additionally, we need to add a checkbox so that when a task is completed, that is communicated not only to the primary user but also to the rest of the family/users
“The confusing part would be the different things the page is covering. Care for a love one and what’s needed to be done with that one should all be organized together. Expenses or documents needed that are related to medical care should be a different page.”
Recommendation: Separate information on pages better. So on the personal care plan page, keep it to just medical information. And then there can be another personal care plan page for things such as finances and assets. But having it on the same page causes for confusion
Lack of understanding as to how much communication is enabled with physicians and health specialists
Recommendation: Clear and concise messaging highlighting organization and scheduling among care group – iterate on design to be less focused on communication with doctors/health team
The user thought the “support group” feature we have was meant for people who suffer serious medical conditions, when in reality it’s for caregivers to find support among each other
Recommendation: Add copy under each section to clarify how support groups work and the demographic they are meant for
It seemed like the user thought the main purpose of the calendar was to track the medical needs of the patient, rather than for appointment-tracking and medication purposes
Recommendation: Color-coding calendar items based on specific needs (appointments, medications, virtual meetings, etc.) with a key for users to reference
The user was unclear as to why some of the patient specific information was grouped with the patient’s financial information
Recommendation: Separate clinical information/clinical action items from anything related to the patient’s finances/resources for caregivers to manage patient finances for more clarity
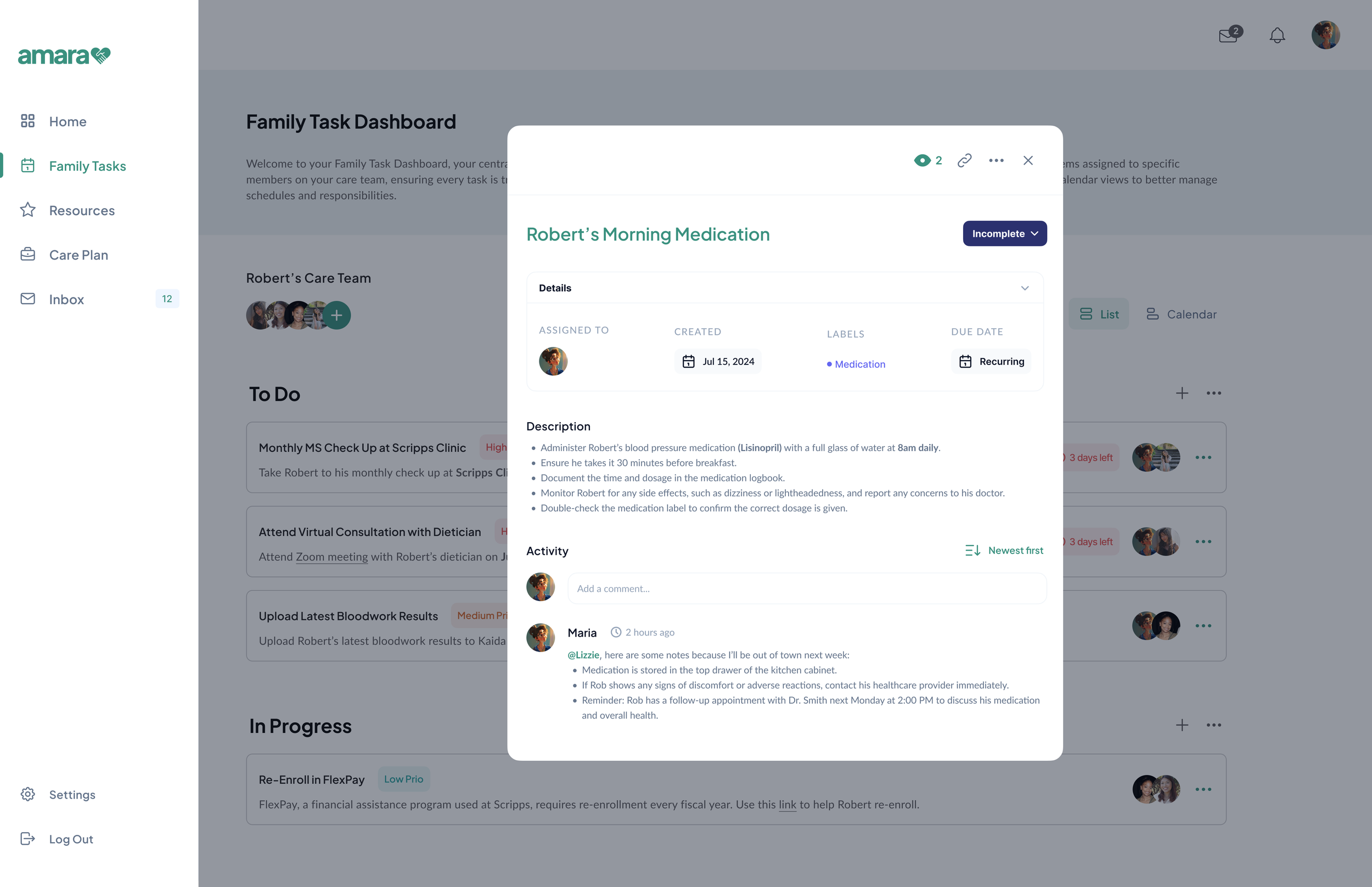
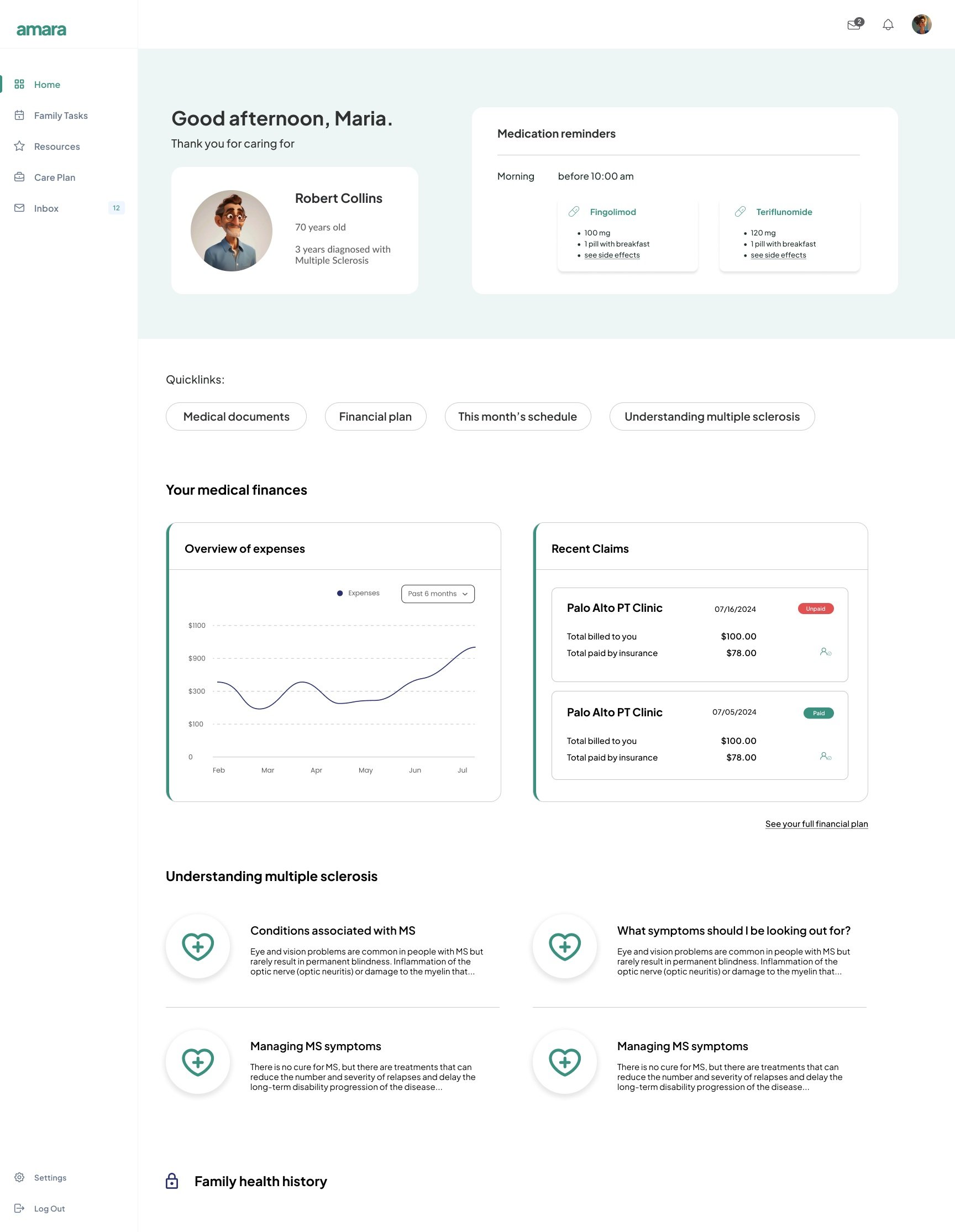
Incorporating User Feedback
Below, you will see the edits we made to our mockups after receiving user feedback. On the left is our initial mockup, and on the right is the prototype with user feedback incorporated.








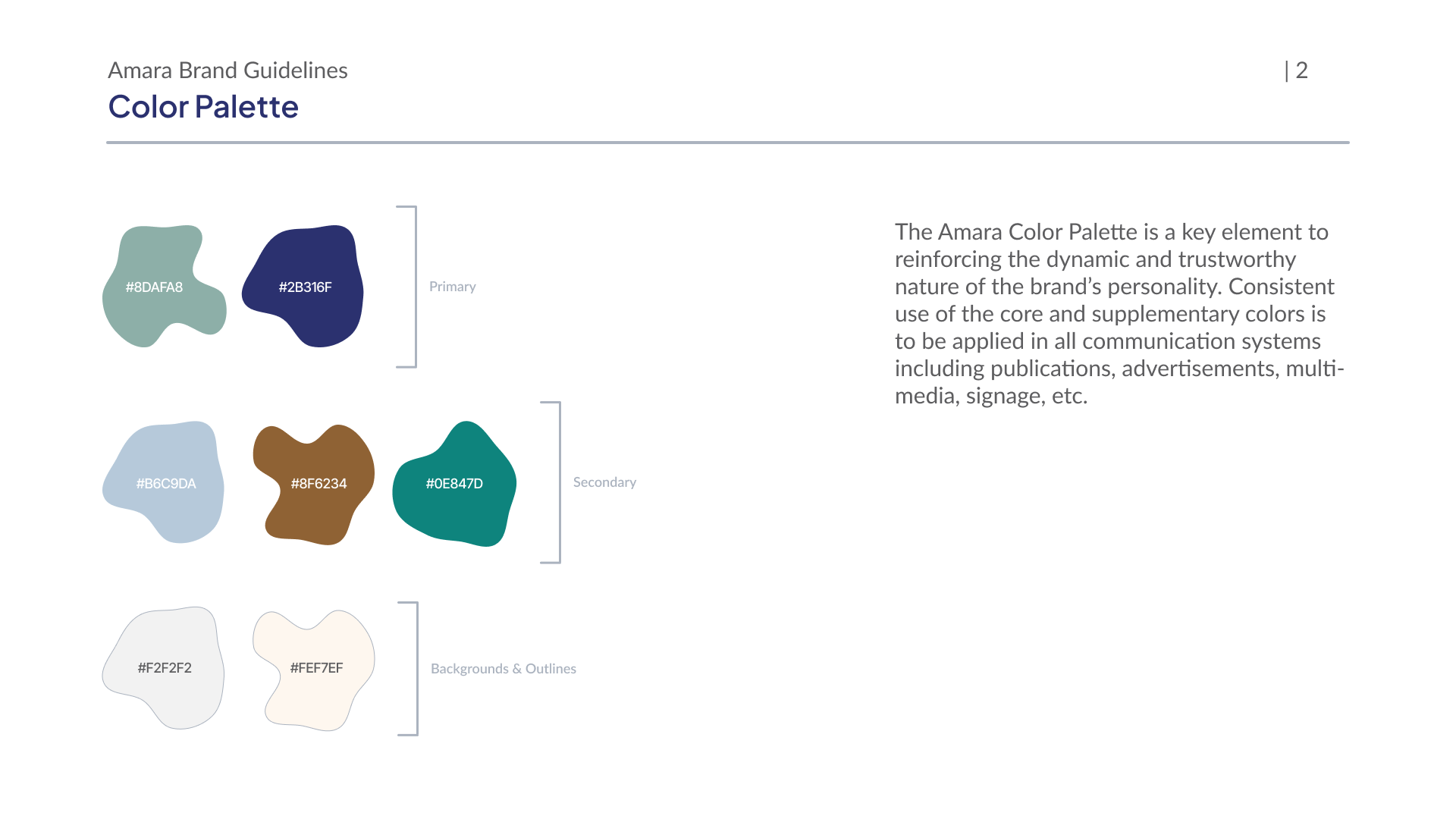
Design System
Our design system; with a comprehensive set of guidelines, principles, and reusable components that ensure consistency and cohesiveness across all aspects of the user interface.



Drawing from our user research and wireframes, we crafted our final prototype for Amara. This iterative process ensured that our design incorporated user feedback and met met expectations.





